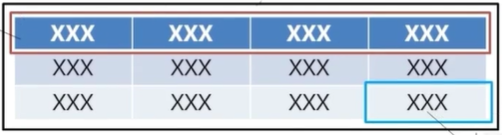
作用:數據的展示,表格應用場景.
<table>表格 <tr>行 <td>單元格

格式:
<table>
<caption>...</caption><!-表格標題,居中顯示-->
<tr>
<th>...</th>... <!-表格頭,內容居中,加粗顯示-->
</tr>
<tr>
<td>...</td>...
</tr>
</table>
表格結構標簽:加載一部分 顯示一部分 更加便利.
劃分三部分:表頭(thead),主體(tbody),腳注(tfoot)這三個標簽不能影響布局
<table>
<caption>...</caption>
<thead>
<tr>
<th>...</th>... <!-表格頭,內容居中,加粗顯示-->
</tr>
</thead>
<tbody>
<tr>
<td>...</td>...
</tr>
</tbody>
<tfoot>
<tr>
<td>...</td>...
</tr>
</tfoot>
</table>

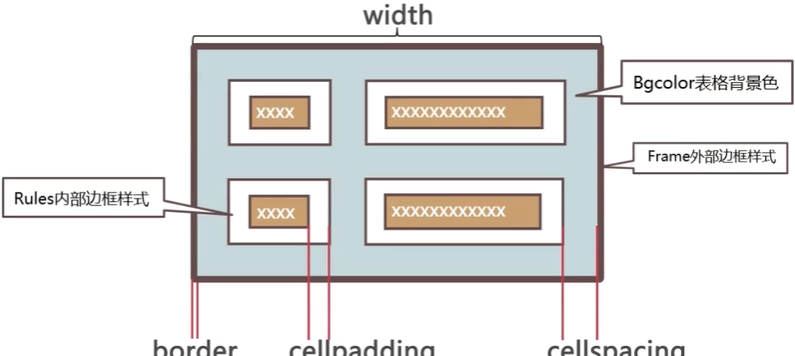
table標簽屬性


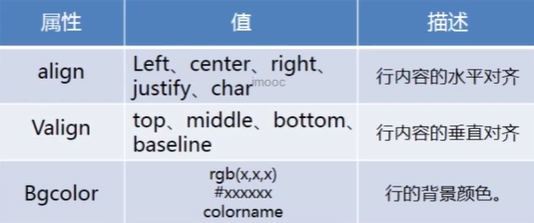
tr 標簽屬性



<table>
<tr>
<td colspan="2"> ...</td>
<td> ...</td>
</tr>
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
</table>


<table>
<tr>
<td> ...</td>
<td rowspan="2"> ...</td>
</tr>
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
</table>


說明:1.完整表格結構 2.放到<td>標簽中
<table>
<tr>
<td> ...</td>
<td>
<table>
<tr>
<td> ...</td>
<td>.</td>
</tr>
</table>
</td>
</tr>
</table>
1.盡量少的使用表格嵌套。
2.盡量少的使用表格跨行跨列 。
增加代碼的整體維護成本 。
使用表格進行網頁結構布局一般不設置border
到此這篇關于詳解HTML表格的文章就介紹到這了,更多相關HTML表格內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!