<area> 標簽定義圖像映射中的區域(注:圖像映射指得是帶有可點擊區域的圖像)。
area 元素總是嵌套在 <map> 標簽中。
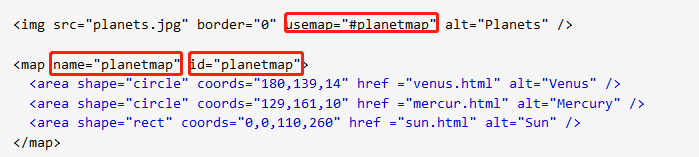
注:<img> 標簽中的 usemap 屬性與 <map> 元素 name 屬性相關聯,創建圖像與映射之間的聯系。<img> 中的 usemap 屬性可引用 <map> 中的 id 或 name 屬性(由瀏覽器決定),所以我們需要同時向 <map> 添加 id 和 name 兩個屬性。

屬性值:
href : 點擊區域跳轉的鏈接。alt : 圖片無法正常顯示時提示的信息。
shape & coords:
1、距形:(左上角頂點坐標為(x1,y1),右下角頂點坐標為(x2,y2))
<area shape="rect" coords="x1,y1,x2,y2" href=url>
2、圓形:(圓心坐標為(X1,y1),半徑為r)
<area shape="circle" coords="x1,y1,r" href=url>
3、多邊形:(各頂點坐標依次為(x1,y1)、(x2,y2)、(x3,y3) ......)
<area shape="poly" coords="x1,y1,x2,y2 ......" href=url>
總結
以上所述是小編給大家介紹的詳解 html area標簽,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!