前言
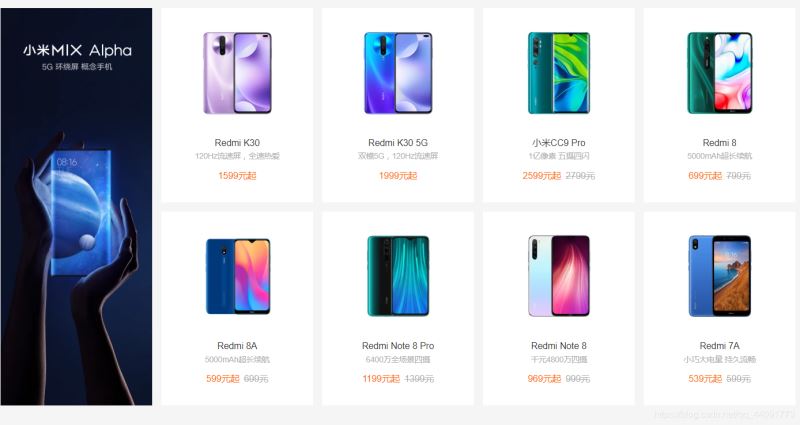
說到九宮格是不是想到了九宮格火鍋那(O(∩_∩)O哈哈~)。其實九宮格布局在各大網站基本都有應用����,當然這里的九宮格是泛指(O(∩_∩)O哈哈)����。比如小米商城局部布局如下:

不難發現����,一些電商平臺的布局基本上大同小異,最普遍的還是這種九宮格布局。當然通過CSS也可以對其單獨設置定位����,但是數據量小還好說����,如果數據量多起來����,計算麻煩不說����,還有可能影響布局。下面我們來說一下九宮格布局的原理。
原理(小白也能看懂)

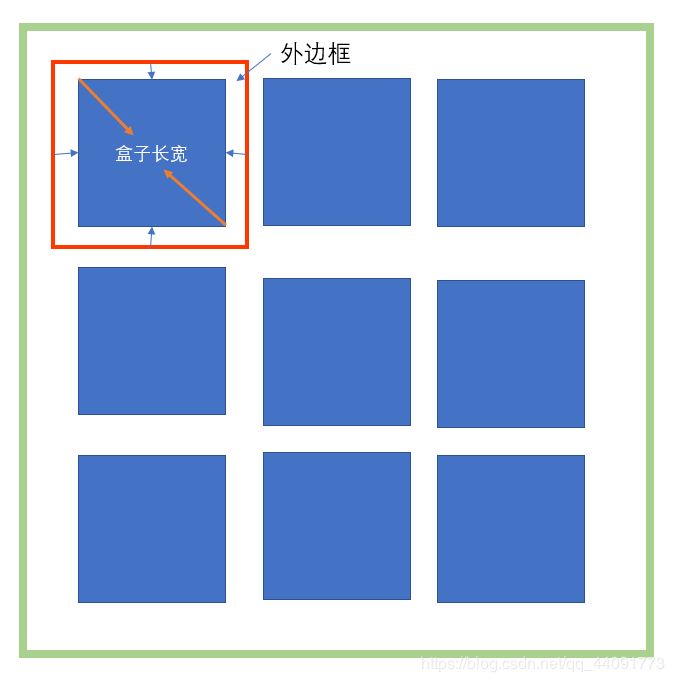
上圖是一個九宮格示意圖����,現在我們把它想象到一個網頁中(想象不到就看上圖圖片~~)����,在網頁中這個布局由最外層綠色的大的div標簽包裹,在綠色的div標簽中有許多藍色的小的div標簽作為綠色div標簽的子級元素組成����,這樣簡單的嵌套就完成了����。由于我們的目標元素是藍色的小div����,那么我們無可避免的要對其設置盒子大小,以及外邊距等等。但是我們操作的對象就是盒子的大小+外邊距(也就是上圖中紅色框選的區域)����。
具體流程如下:
我們先獲取到藍盒子以及其周圍整體的大小����,假設上圖紅框的大小是200px * 200px
這些盒子就要牽扯到絕對定位和相對定位:綠色的盒子是相對定位����,里面的藍盒子是絕對定位(即子絕父相)如果不明白那么請訪問CSS定位子絕父相
我們想象把上面的九宮格放進 [3][3] 的二維數組中����。此時第一個方框位于數組的 [0] [0] 位置,他的位置在綠色的div中就是(0×200px,0×200px),即top = 0px,left = 0px;其右面方框在二維數組的位置是 [0][1](0×200px����,1×200px)即top = 0px;����,left = 200px����;其下面方框在二維數組的位置是 [1][0](1×200px,0×200px)即top = 200px����,left = 0px����。以此類推就可以都得到所有子級元素的位置了����。
代碼實現
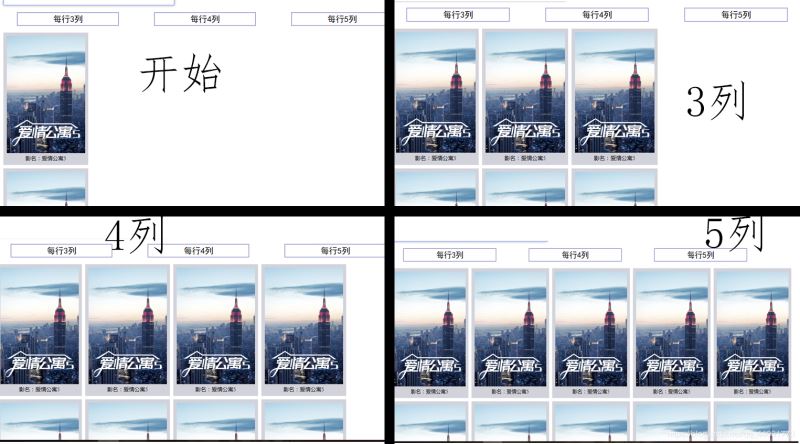
先看效果截圖

在我點擊上方按鈕時可以實現不同列數的展現。
以下是JS代碼
window.onload = function () {
// 實現九宮格
var btns = $('.btnall button');//獲取所有的按鈕
var photos = $('.photoall div.photo');//獲取所有的子塊
//實現九宮格具體帶參方法����,allcols代表想要的列數����。
function Event(allcols){
//盒子的寬長和外邊距
var w = 250, h = 390, margin = 10;
for(var i = 0; i < photos.length; i++){
//方法的核心
var row = parseInt(i / allcols);
var col = parseInt(i % allcols);
//具體位置的運行
var top = row * (h + margin) + 'px';
var left = col * (w + margin) + 'px';
//設置位置
photos[i].style.position = 'absolute';
photos[i].style.left = left;
photos[i].style.top = top;
}
}
//為各個按鈕設置監聽事件
btns[0].onclick = function (){
Event(3);
};
btns[1].onclick = function (){
Event(4);
};
btns[2].onclick = function (){
Event(5);
};
}
到此這篇關于HTML利用九宮格原理進行網頁布局的文章就介紹到這了,更多相關HTML九宮格布局內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章����,希望大家以后多多支持腳本之家����!